DEDECMS织梦图集整合layui上传可多图集多实例可会员多图集
作者:狐灵科技 | 2020-02-22 21:43 |点击:
在使用谷歌浏览器的时候会弹出flash将不再受支持 也就是说明
flash马上要退出舞台了,而织梦的图集上传功能更使用的就是flash控件,安全性也低,而且不能轻松实现多实例多图集
我们来把它换一换,换成现在比较流行的layui前端框架 - layui上传模块
整合功能
- 支持 gbk / utf8编码织梦程序
- 支持后台、前台、会员接入
- 支持所有模型接入
- 支持每个图片删除一并删除图片文件
- 支持每个图片注释
- 支持每个图片排序
- 支持前台超级简单标签调用每个图集
-
整合教程
第一步、下载额外所需文件,根据自己网站编码
把include里面的"layui"文件夹和"taglib"文件夹放到你网站include文件夹里去
本地下载:织梦图集layui上传模块.zip
网盘下载:https://pan.baidu.com/s/1i1GhVRAftuRiq1pVqDuLQg 提取码: wmur
第二步、为后台图片集模型添加layui上传模块,官方原来的图集上传功能保留不动
伸手党 可以直接下载这4个文件替换即可使用(替换之前建议你备份你自己的这4个文件)
- /dede/templets/album_add.htm
- /dede/templets/album_edit.htm
- /dede/album_add.php
- /dede/album_edit.php
网盘下载:https://pan.baidu.com/s/1t9vTQxa83hAV1NU4rG7y3Q 提取码: t88p
伸手党 覆盖文件后刷新后台即可使用,下面的教程可略过
动手党 请看下面教程
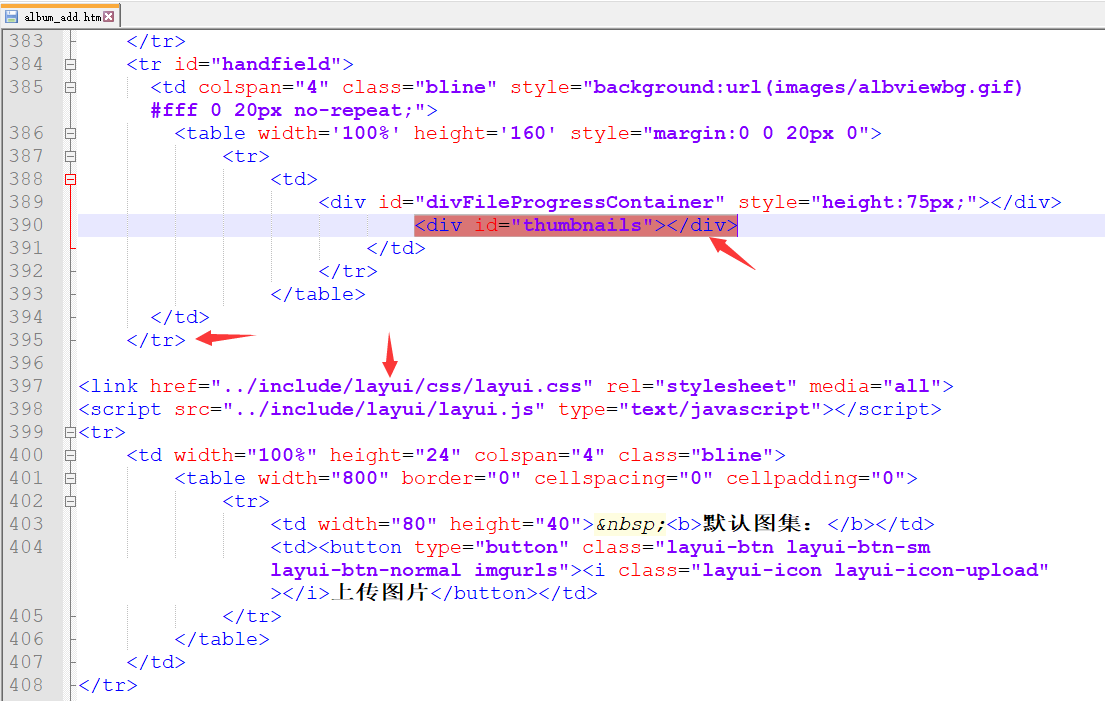
1、打开 /dede/templets/album_add.htm 找到
在它所在的tr标签下面加入如图
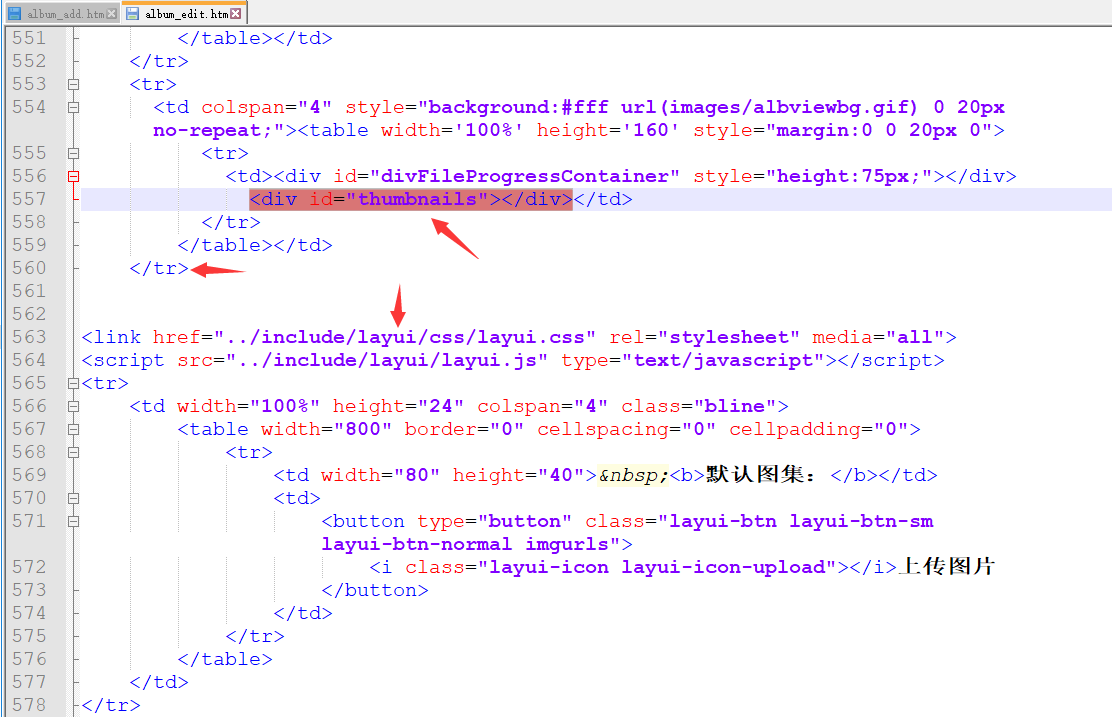
2、打开 /dede/templets/album_edit.htm 找到
在它所在的tr标签下面加入如图
3、打开 /dede/album_add.php 找到
在它上面加入4、打开 /dede/album_edit.php 找到在它上面加入第三步、内容页模板调用图集标签新写法特别说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认
织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
第一步、附加表里添加多个图集字段,例如 户型图片 字段
后台-系统-SQL工具-SQL命令行工具
dede_addonimages 是我的图集模型附加表,注意自己的附加表,千万别写错了
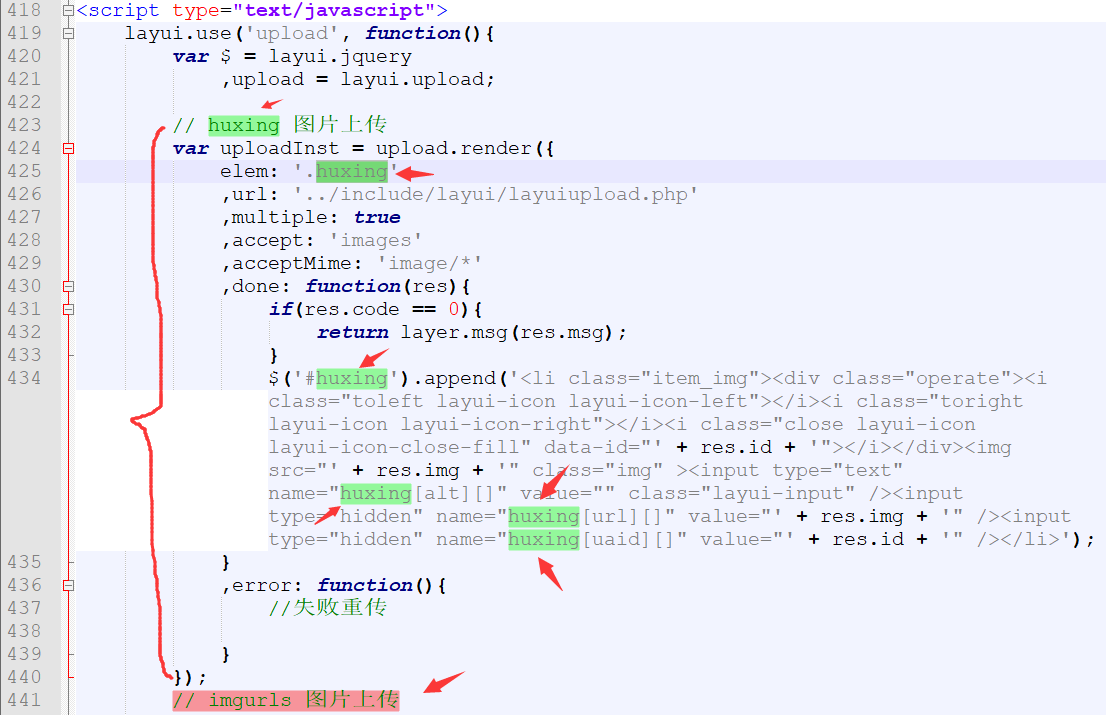
第二步、打开 /dede/templets/album_add.htm 找到
在它所在的tr下面加入
如图,注意标注的地方
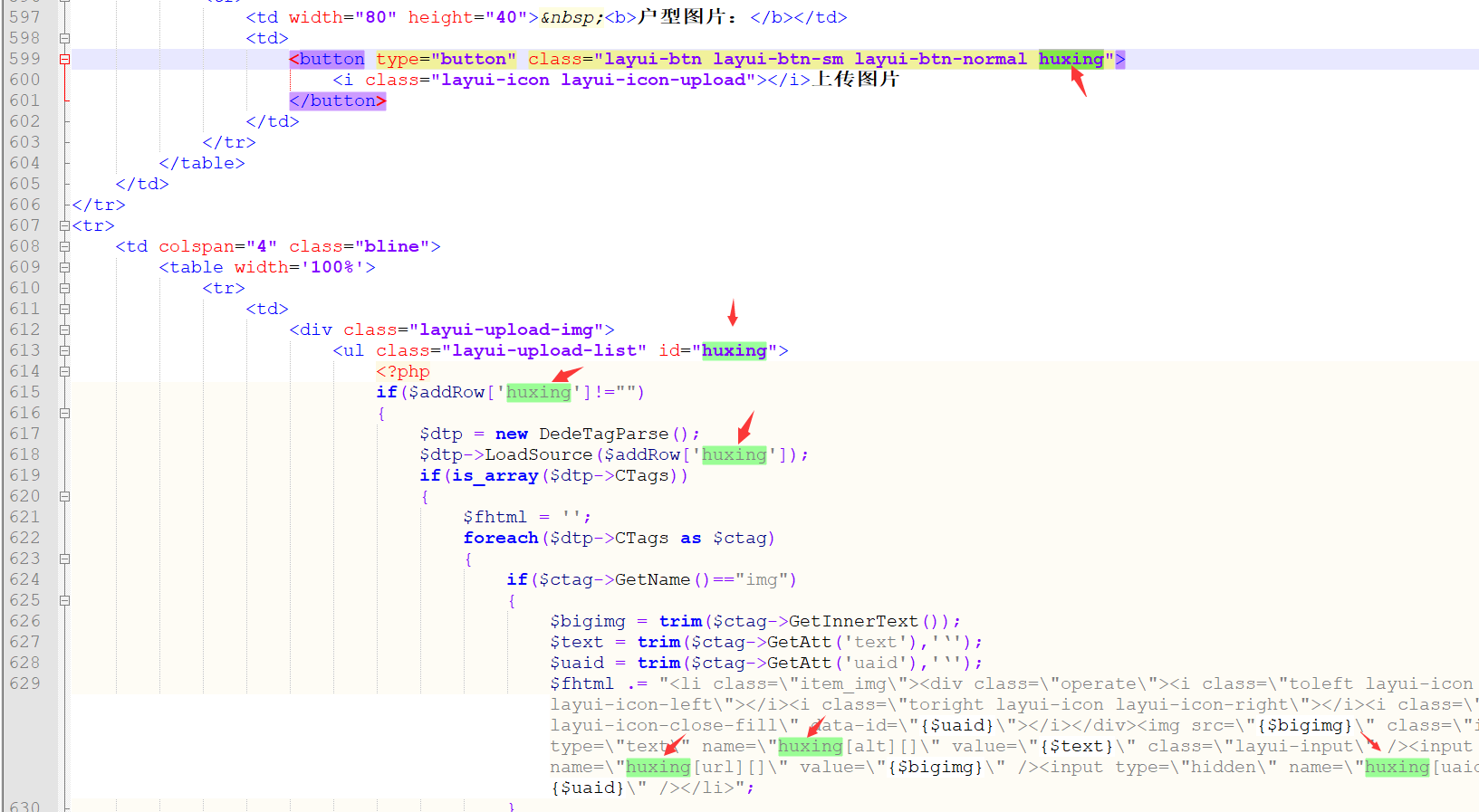
继续找到
在它上面加入如图,注意标注的地方
第三步、打开 /dede/templets/album_eidt.htm 找到
id="imgurls"
在它所在的tr下面加入
如图,注意标注的字段部分
继续找到
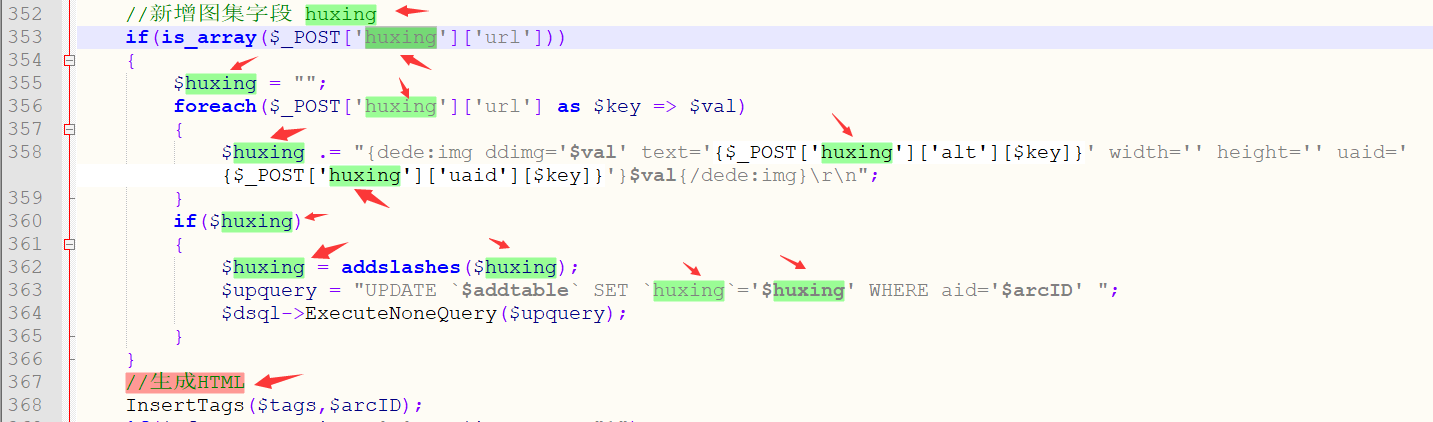
在它上面加入第四步、打开 /dede/album_add.php 找到在它上面加入如图,注意标注的字段
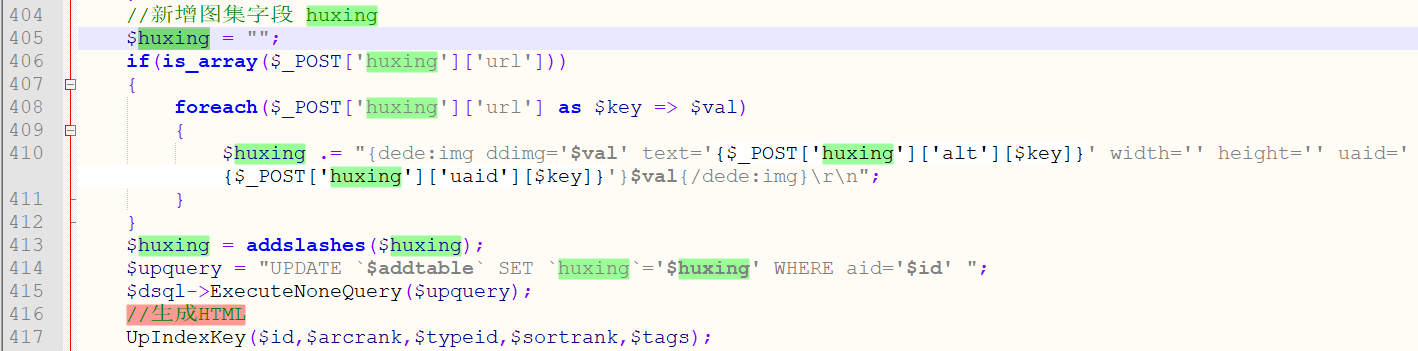
第五步、打开 /dede/album_edit.php 找到
在它上面加入如图,注意标注的字段
第六步、内容页标签新写法参考上面























































