微信小程序内嵌网页web-view开发教程
作者:狐灵科技 | 2019-10-19 21:17 |点击:
一、狐灵应用-微信小程序web页面组件教程
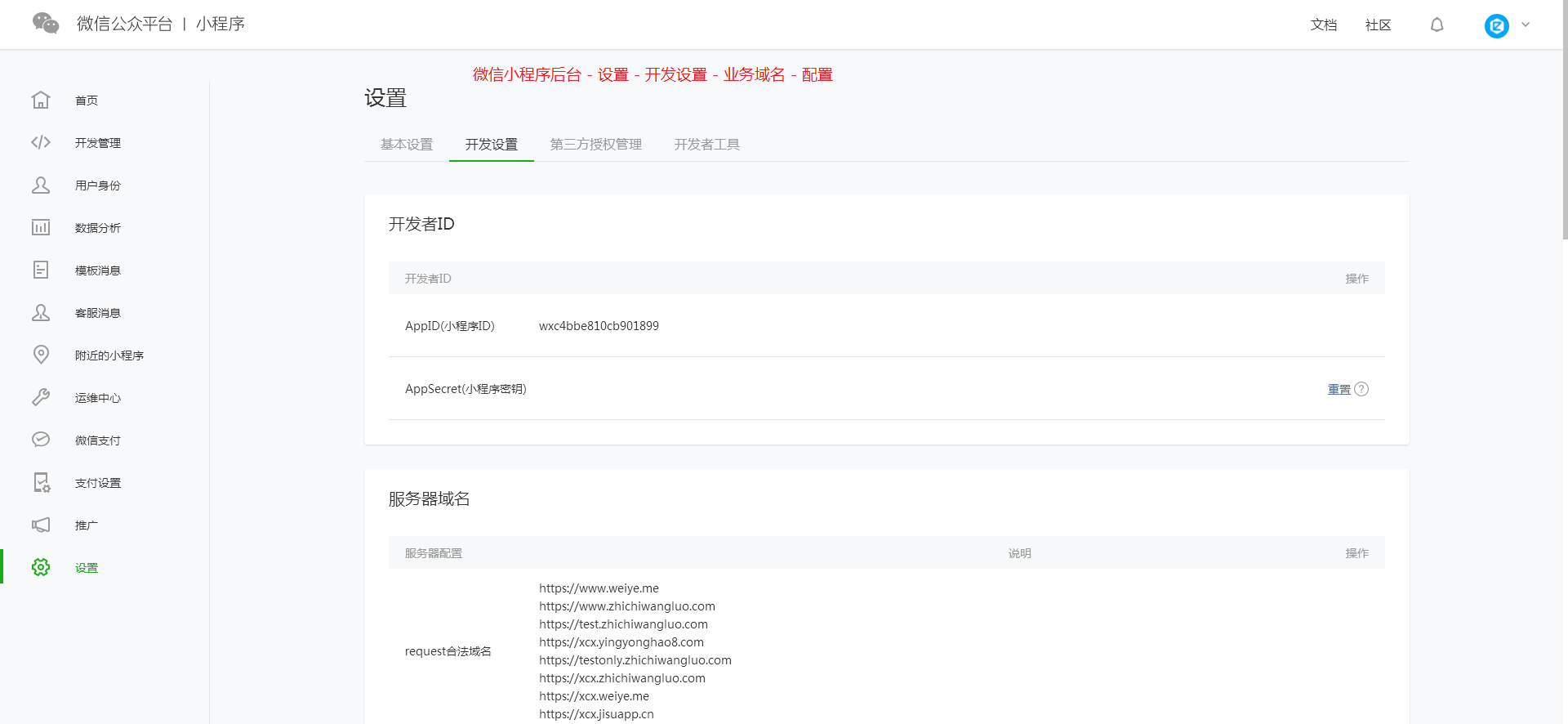
1)微信公众平台,登录小程序账号

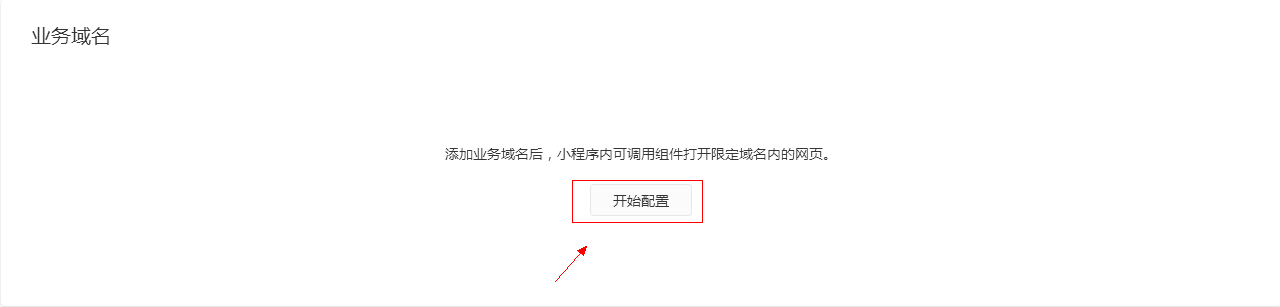
2)左侧-设置-开发设置-业务域名-配置

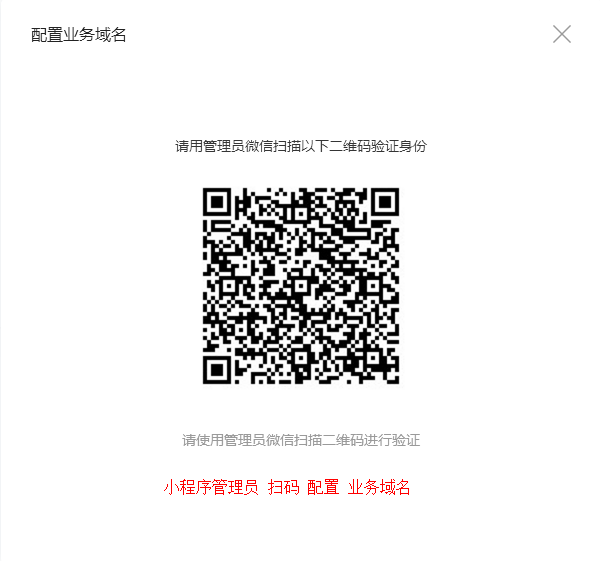
3)小程序管理员微信扫码

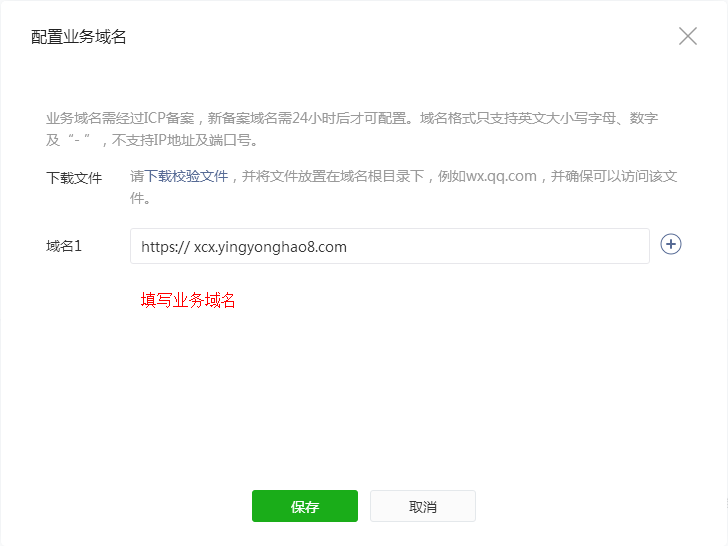
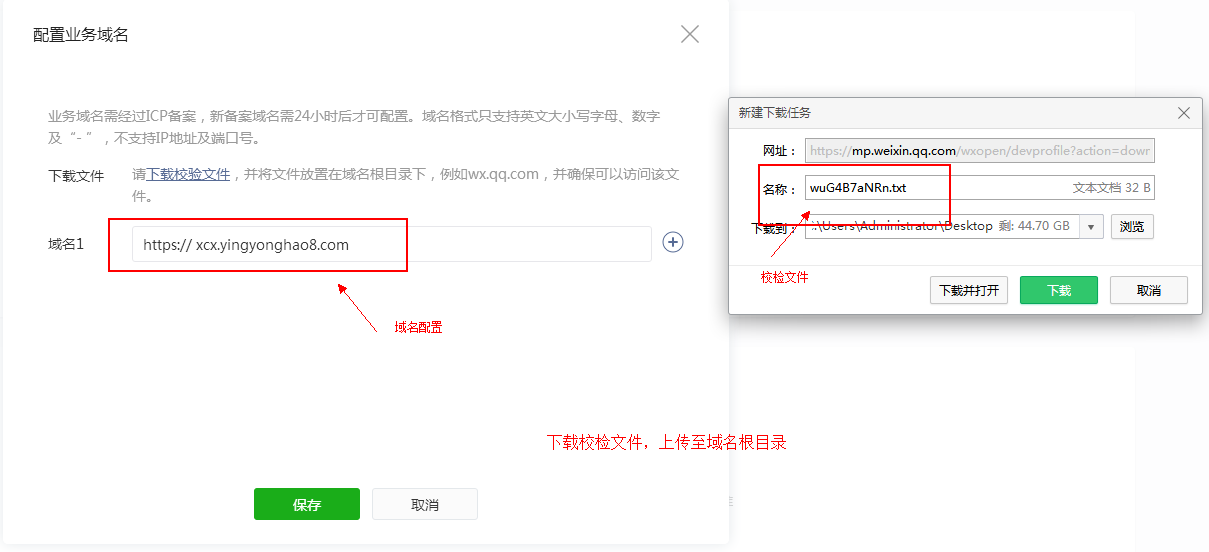
4)填写小程序业务域名,域名需ICP备案

5)下载校检文件上传至服务器指定目录,保存

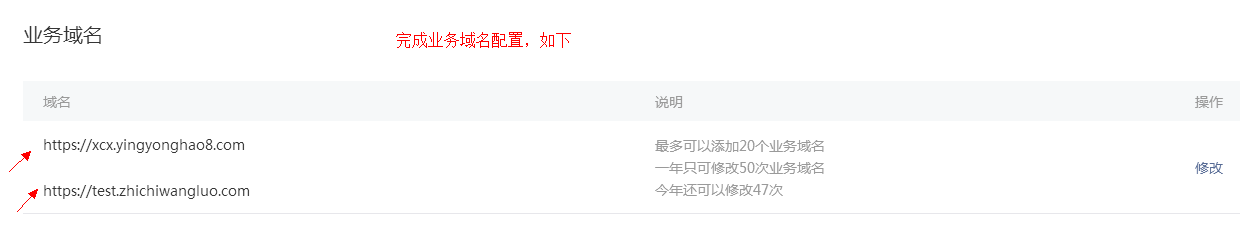
6)小程序业务域名配置完成

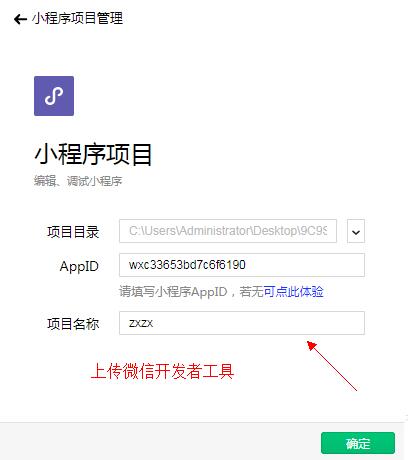
7)打开微信开发者工具,添加小程序项目

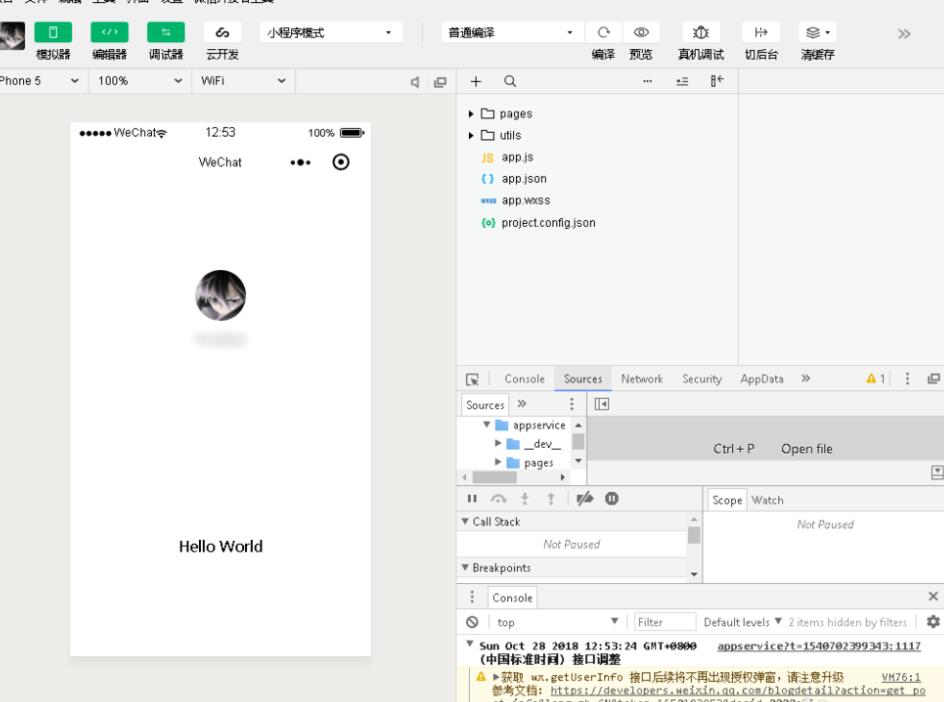
进入开发画面

我们修改当前的index画面
将其他代码都删除
在容器中,添加一个web-view

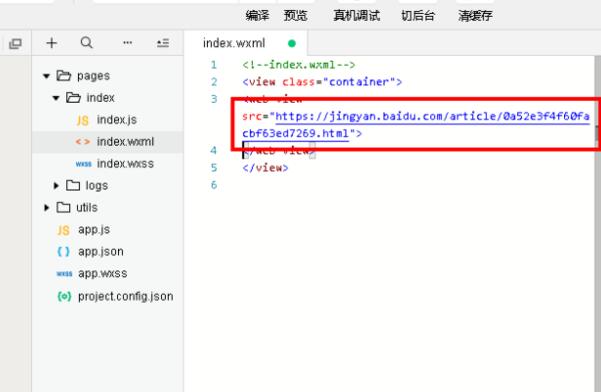
给这个web-view添加src属性
这里添加一篇百度经验的地址
完成的web-view代码如下
<web-view src="https://jingyan.baidu.com/article/0a52e3f4f60facbf63ed7269.html">
</web-view>

以上,即可完成小程序外部页面跳转啦!
二、微信小程序web页面组件-注意事项
1)业务域名需ICP备案,新域名备案24小时后即可配置,域名不支持IP地址及端口号
2)下载校检文件,上传至服务器指定根目录
3)开发者工具最新版-基础库版本1.6.4
观看此功能视频教程请点击:https://www.zhihu.com/question/67564075/answer/258773999
参考图文教程:https://jingyan.baidu.com/article/3f16e0032402b42591c103bd.html
微信小程序源码可以使用官方的demo修改:https://developers.weixin.qq.com/miniprogram/dev/demo.html
也可以使用 WebchatShare项目 该项目是带分享页面功能的 并且可以跳转网页分享的页面
需要修改一下页面配置 这个主页进入是欢迎页
http://www.hulingweb.cn/jzzs/685.html
另外还可以直接使用狐灵科技这边打包好的 这是对于不想研究的 直接使用的
可以看这篇地址的文末有下载地址
http://www.hulingweb.cn/hulianwang/688.html
另外总结一下使用web-view的心得
1、内嵌网页的域名需要在小程序管理后台设置为业务域名,也就是需要先加入白名单
一个小程序最多可以添加 20 个业务域名,且一年只可修改 50 次业务域名。
2、内嵌的网页用起来跟微信内打开体验差不多,下拉也会显示“网页由 XX 域名提供”
3、内嵌的网页可以播放视频,但是视频必须是在白名单域名内的
我测试把视频放在七牛,就无法播放,一直在加载中。
3、内嵌的网页可以嵌入 iframe,而且 iframe 打开的页面可以不在白名单内
iframe 我试了百度首页,淘宝宝贝详情页,我自己的另一个不在白名单域名下页面,都能够打开。
这应该是 bug 而不是 feature。
4、内嵌网页想与小程序通信,只能通过 JSSDK,但是目前只开放了部分接口,具体看开发文档
也就是如果你之前基于微信服务号授权做的页面,就没办法直接在小程序内嵌网页使用了,因为没办法授权。
5、但是,如果已经微信打开并且授权过的页面,在小程序打开也是登录状态
也就是说,微信内置浏览器和小程序内置浏览器其实是同一个实例,至少都共享 cookie 了
我刚才特意测试过,一开始用小程序内嵌网页打开一个需要服务号授权的页面,结果一片空白,然后退出小程序,用微信打开页面,授权之后,再打开小程序,就是已授权状态了























































