div文本框改成文字向下滑动的特效
作者:foxl | 2019-10-18 22:14 |点击:
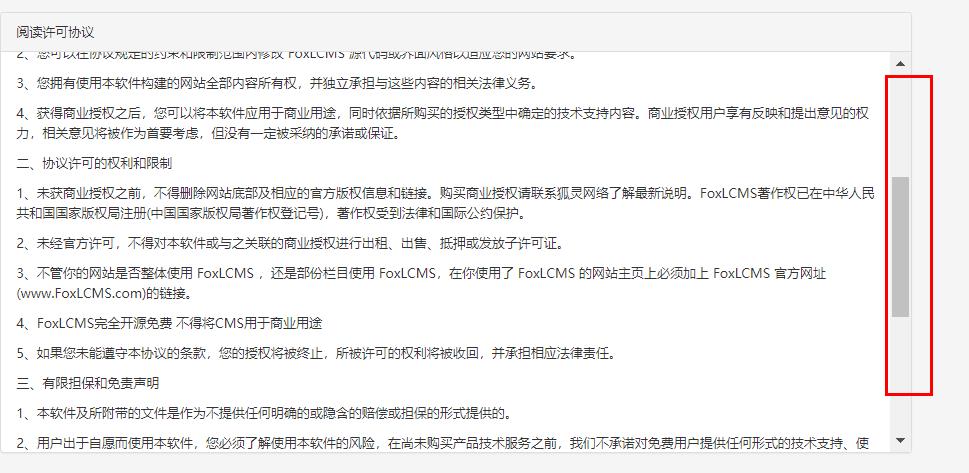
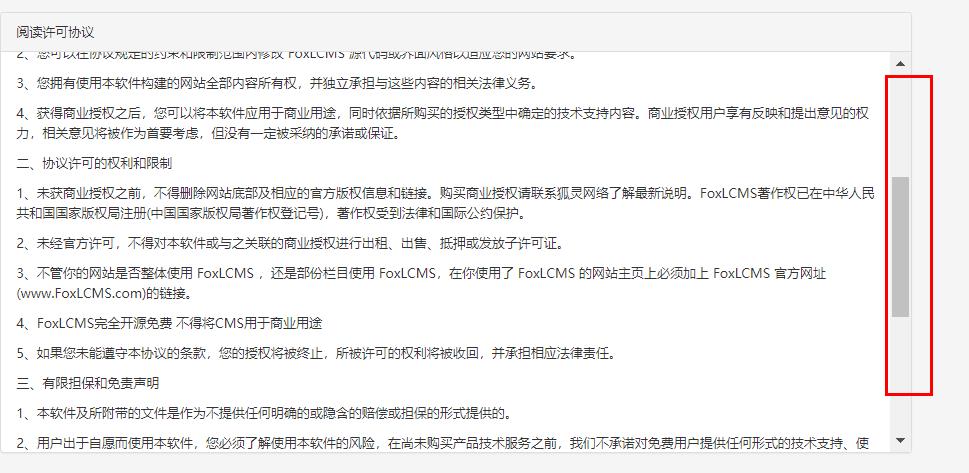
在做网站的时候 有的时候文本太长 我们想要改成文字可以向下滑动效果如图
就像这样 在文字的右侧有滑动的

下面讲解一下div文本框改成文字向下滑动的特效的方法
添加一个css样式即可
overflow-y: auto;(内容会被修剪,超出设置的宽高后会出现滚动条)
添加这个样式即可
该标签的说明
裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话:
就像这样 在文字的右侧有滑动的

下面讲解一下div文本框改成文字向下滑动的特效的方法
添加一个css样式即可
overflow-y: auto;(内容会被修剪,超出设置的宽高后会出现滚动条)
添加这个样式即可
overflow 一共有5个属性
1、overflow: auto ; //内容会被修剪,超出设置的宽高后会出现滚动条
2、overflow: scroll ; //内容会被修剪,不管内容是否超出,都会出现滚动条的位置
3、overflow: visible ; //这个是默认值,内容不会被修剪,会出现在元素框外面。
4、overflow: hidden ; //内容被修剪,多余的内容被隐藏
5、overflow: inherit ; //从父元素那里继承overflow的值。
怎么只显示横向的滚动条?
可以设置:overflow-x:scroll,或者:overflow-y:hidden 即可实现这个效果。
同理如果 : overflow-y:scroll或者:overflow-x:hidden 是只显示竖的滚动条,不显示横向
overflow:scroll 如果你想让滚动条自始至终都存在,而不仅仅是内容超出后才出现,
该标签的说明
裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话:
浏览器支持
所有主流浏览器都支持 overflow-y 属性。
注释:overflow-y 属性无法在 IE8 以及更早的浏览器正确地工作。
定义和用法
overflow-y 属性规定是否对内容的上/下边缘进行裁剪 - 如果溢出元素内容区域的话。
如没特殊注明,文章均为狐灵科技原创,转载请注明 "div文本框改成文字向下滑动的特效























































