有效解决百度编辑器复制粘贴把div Clss等标签过滤
作者:狐灵小舟舟 | 2020-01-20 16:31 |点击:
因为要记学习笔记 再有做网站的时候 编辑器要写class 之前用的是ckeditor 编辑器
换成了百度后 要把我写的div过滤掉 这让人恼火

百度上面找了很多方法 说禁用过滤转换机制 试了下 有点点效果 但不是我想要的
下面把我的解决办法 给大家分享以下
由于百度出于安全问题,设置部分标签过滤功能,下面这个是我找到的方法,一下是复制,希望给以后的朋友提供方便,红色是添加的,找到这个这个位置加上红色代码就可以了:
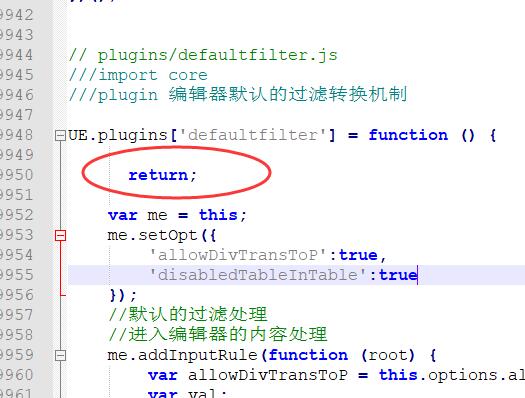
“简单粗暴法”:在文件ueditor.all.js中(这是在放置百度编辑器文件夹里的一个文件),有个函数 UE.plugins['defaultfilter'] = function(){......},上面注释为,
编辑器默认的过滤转换机制。可在函数开头直接添加 return 语句,使所有过滤机制都不生效。
UE.plugins['defaultfilter'] = function () {
return;
var me = this;
me.setOpt({
'allowDivTransToP':true,
'disabledTableInTable':true
});
//默认的过滤处理

同理,对ueditor.all.min.js做同样处理:(可搜索 defaultfilter 定位)(代码看不清的话 可以美化下)
defaultfilter=function(){return;var a=this;a.setOpt
这样,UEditor自带的所有过滤机制都无效,可在源码模式下随意使用html标签。
换成了百度后 要把我写的div过滤掉 这让人恼火
百度上面找了很多方法 说禁用过滤转换机制 试了下 有点点效果 但不是我想要的
下面把我的解决办法 给大家分享以下
由于百度出于安全问题,设置部分标签过滤功能,下面这个是我找到的方法,一下是复制,希望给以后的朋友提供方便,红色是添加的,找到这个这个位置加上红色代码就可以了:
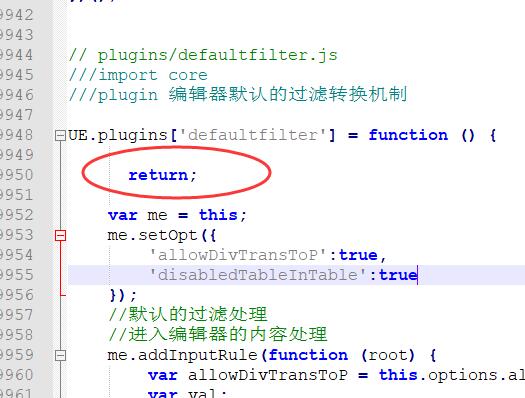
“简单粗暴法”:在文件ueditor.all.js中(这是在放置百度编辑器文件夹里的一个文件),有个函数 UE.plugins['defaultfilter'] = function(){......},上面注释为,
编辑器默认的过滤转换机制。可在函数开头直接添加 return 语句,使所有过滤机制都不生效。
UE.plugins['defaultfilter'] = function () {
return;
var me = this;
me.setOpt({
'allowDivTransToP':true,
'disabledTableInTable':true
});
//默认的过滤处理

同理,对ueditor.all.min.js做同样处理:(可搜索 defaultfilter 定位)(代码看不清的话 可以美化下)
defaultfilter=function(){return;var a=this;a.setOpt
这样,UEditor自带的所有过滤机制都无效,可在源码模式下随意使用html标签。
也可以看我写的另一篇文章:有效的去除百度编辑器上传图片自动生成title或alt
如没特殊注明,文章均为狐灵科技原创,转载请注明 https://www.hulingweb.cn/jzzs/845.html























































