网站改造为百度智能小程序教程
作者:狐灵科技 | 2019-10-20 15:47 |点击:
小程序应用应该是百度首先提出的,但是被腾讯发扬光大,百度总是在技术上起个大早,赶个晚集!
但是博主这几天封装自己的WordPress站为百度智能小程序中发现,百度智能小程序还是可以搞一搞的,百度在移动端,向智能小程序全流量开放!
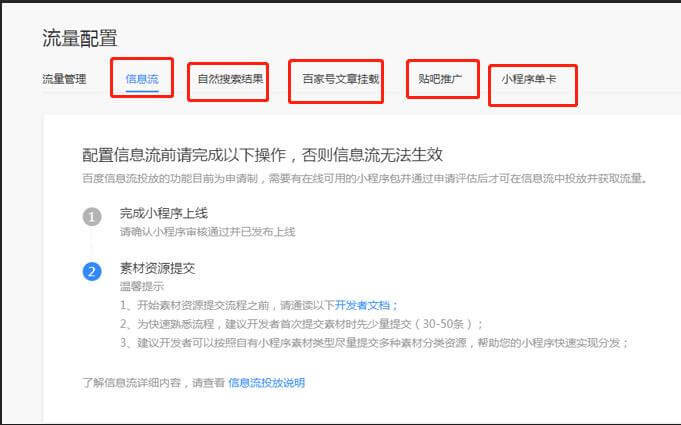
从上图可以看出,百度智能小程序具有天然流量优势,并可以入驻百度信息流和贴吧推广,看到这,搞seo 的各位同学是不是很心动了?
废话不多说,今天博主带着大家把自己的网站封装为百度智能小程序,适用一切网站,你也可以拿来赚钱!
网站改造为百度智能小程序教程
第一步:前提条件
1、营业执照。很遗憾百度智能小程序不支持个人开发,如果你没有营业执照,以下信息你就不必再看了!
2、你的网站必须有手机端,或者你的网站是h5(自适应网站)。
3、百度小程序账号,自己去注册。
4、下载百度小程序开发工具最新版
5、网站必须部署SSL证书。
第二步:打开开发者工具,填写信息
1、桌面新建空文件夹,自己命名(命名用英文,不多说)。
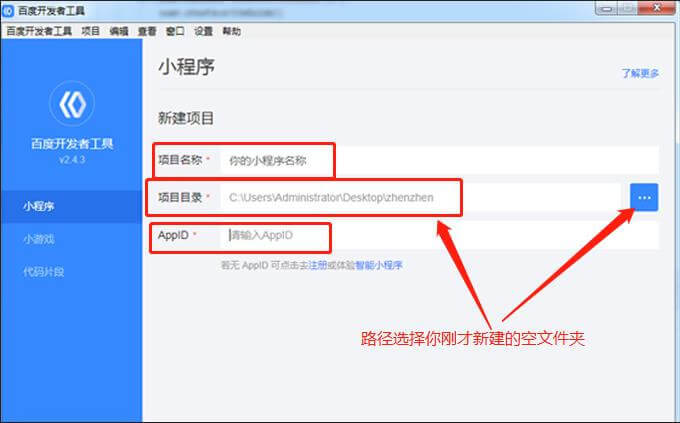
2、打开开发者工具,填写名称,路径选择你刚才新建的空文件夹(百度智能小程序会自动生成文件)。
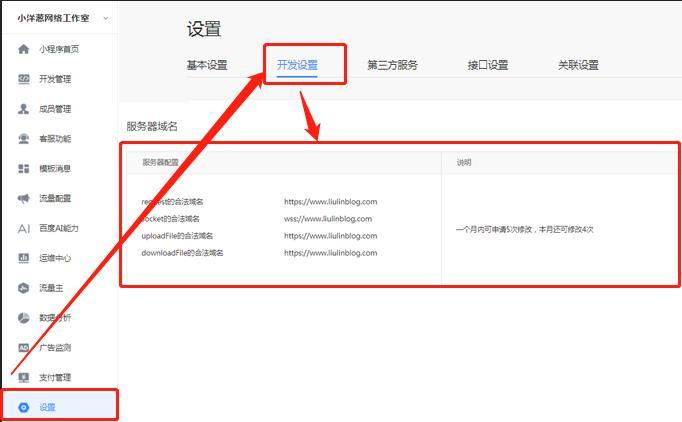
3、小程序后台配置服务器域名,就是你网站的域名 设置--》开发设置--》服务器域名,改为你的网站域名
第三步,你需要修改两处文件,并需要一句代码
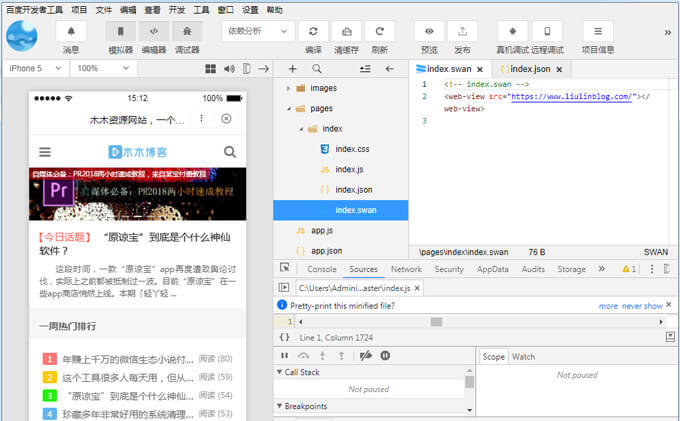
利用百度智能小程序开发工具新建项目后,开发工具会自动生成代码包,你需要修改pages/index/index.json 和 pages/index/index.swan 这两个文件!
{
"navigationBarTitleText": "你自己的小程序名字"
}
pages/index/index.swan中
<!-- index.swan -->
<web-view src="https://你的手机端网址.com"></web-view>
第四步:百度小程序流量配置
这一步可能是所有seoer最想配置的一步
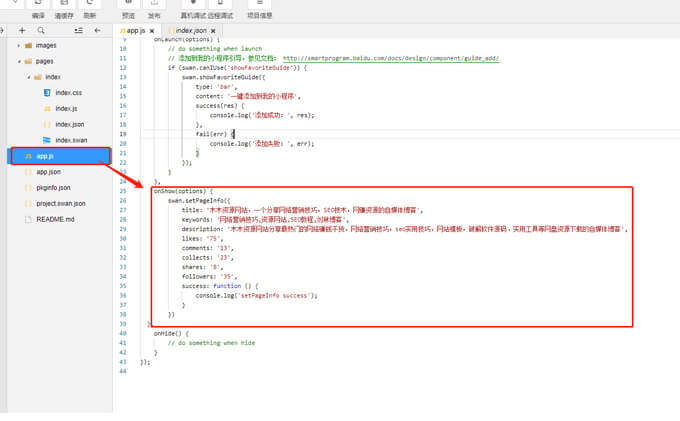
修改小程序文件 index.js
onShow(options) {
swan.setPageInfo({
title: '木木资源网站,一个分享网络营销技巧,SEO技术,网赚资源的自媒体博客',
keywords: '网络营销技巧,资源网站,SEO教程,刘林博客',
description: '木木资源网站分享最热门的网络赚钱干货,网络营销技巧,seo实用技巧,网站模板,破解软件源码、实用工具等网盘资源下载的自媒体博客',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},
将以上代码加入index.js中,修改其中的TDK为你自己的
至此,如果没其他问题你可以提交代码包,给百度审核了!