织梦列表或文章列表样式不同“隔行换色” 的方法
作者:狐灵超哥 | 2019-04-08 21:27 |点击:
今天在做网站的时候遇到了一个列表页 循环两种不同的css 相比以前只循环一个样式稍微难点
想到以后重庆网站建设狐灵科技的各位同事可能会遇到这种情况 就把解决方案写一下
1:先看下样式截图

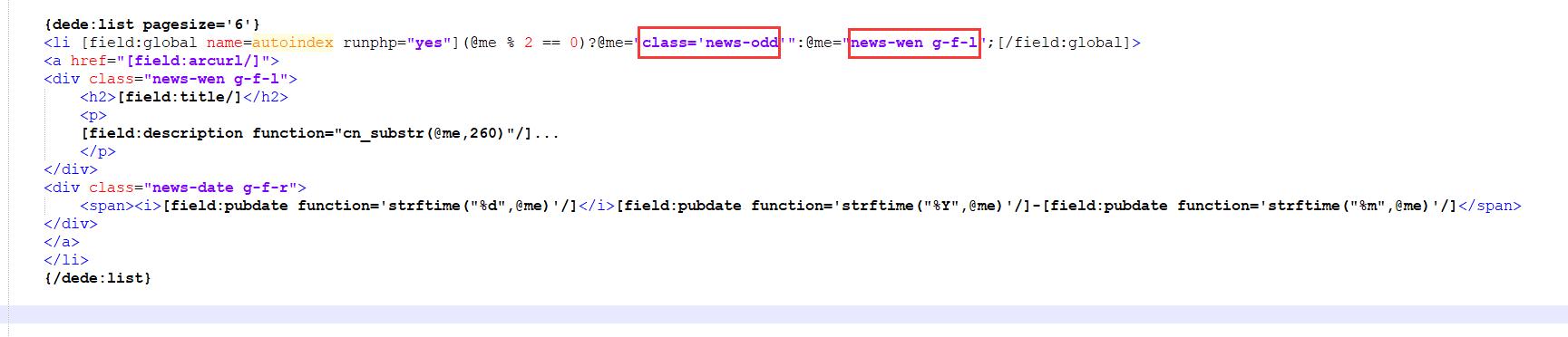
由此可以看出左边和右边的样式是不同的 下面贴出解决代码给大家看看
|
"autoindex" runphp="yes"](@me % 2 == 0)?@me="class='red'":@me="class='blue'";[/field:global]><a href="[field:arcurl/]">[field:title/]</a></li> |
{/dede:arclist} |
主要的调用代码:
[field:global name="autoindex" runphp="yes"](@me % 2 == 0)?@me="class='red'":@me="class='blue'";[/field:global]><a href="[field:arcurl/]">[field:title/]
————————————————————————
CSS代码:
CSS代码:
1 |
.red{ background: red;} |
2 |
.blue{ background: blue;} |
如没特殊注明,文章均为狐灵科技原创,转载请注明 https://www.hulingweb.cn/jzzs/318.html