上面代码得 shouji 填写成你得手机号得自定义字段 frm3 为自定义表单得数字
织梦自定义表单留言手机号不弹窗显示 直接网页显示
作者:Smileby陌少羽 | 2019-03-15 00:33 |点击:
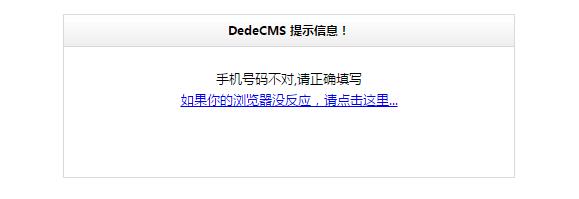
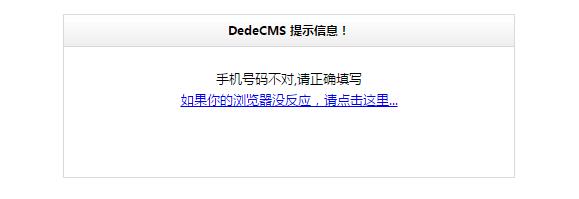
织梦默认得留言弹窗如图

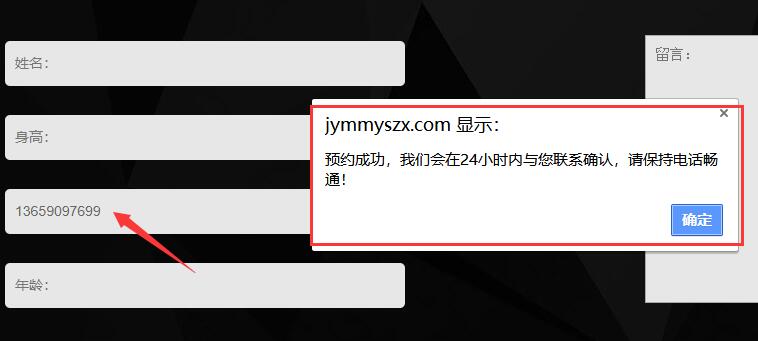
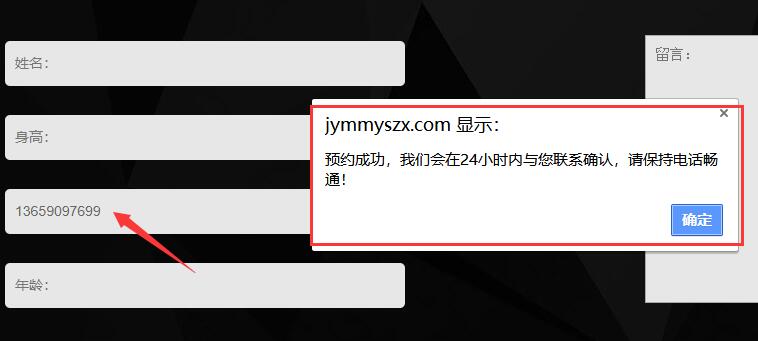
我们怎么修改成不弹出新窗口呢 如下图

下面我贴上代码 供大家参考 注意红色得部分
另外 如果网页中有两处电话得应该怎么处理 下面在贴上一个代码供大家参考
扩展阅读:

我们怎么修改成不弹出新窗口呢 如下图

下面我贴上代码 供大家参考 注意红色得部分
如果你得提交不了 或者没反应 可以参考红色得部分:
下面得js必填 注意修改得话注意修改蓝色部分:
<iframe id="iframe_display" name="iframe_display" style="display: none;">
</iframe>
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" target="iframe_display" onsubmit="return CheckForm();" name="frm" id="frm" >
<input type="hidden" name="action" value="post" /><input type="hidden" name="diyid" value="3" /><input type="hidden" name="do" value="2" />
<input type='text' name='shouji' id='shouji' style='width: 494px;margin-left: -10px;' class='place_text' placeholder="请输入手机号" />
<input type="hidden" name="dede_fields" value="shouji,text;time,text" />
<input type="hidden" name="dede_fieldshash" value="cdab0369a0c84573aaae8a66068912e9" />
<input type="submit" name="submit" value="预约免费试学" class='ask_btn fr' style="
width: 264px;
text-align: center;
background-color: #dfdfdf;
font-size: 16px;
cursor: pointer;
height: 48px;
line-height: 48px;
margin-top: 14px;
overflow: hidden;
border: 1px solid #dfdfdf;">
</form>
</form>
下面得js必填 注意修改得话注意修改蓝色部分:
<script type="text/javascript">
function CheckForm(){
/*var name=document.getElementById("Orders_Name");*/
var tel=document.getElementById("shouji");
var RegEmpty=/^\s*$/; //匹配所有空字符
var RegMobile=/^1[34578]\d{9}$/; //匹配当前国内手机号
var RegUsername=/[a-zA-Z\u4E00-\u9FA5]+/; //匹配所有汉字和英文字母
if(RegEmpty.test(tel.value)){
alert('请填写手机号')
tel.focus();
return false;
}else if(RegMobile.test(tel.value.replace(/(^\s*)|(\s*$)/g,""))==false){ //去掉字符串两侧空字符,并验证是否是11为手机号
alert('非法的手机号码!')
tel.focus();
return false;
}
else
{alert("预约成功,我们会在24小时内与您联系确认,请保持电话畅通!");
document.getElementById("frm3").submit();
return true;
}
}
</script>
织梦 首页 或者其他页面 多个留言表单不弹窗直接网页显示:
<iframe id="iframe_display" name="iframe_display" style="display: none;"></iframe>
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" target="iframe_display" name="gbook" onsubmit="return saveIt();">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="5" />
<input type="hidden" name="do" value="2" /> <div class="d_name">
<input type="text" style="float: left;margin-top:0px;width: 200px;" placeholder="您的真实姓名" name='zhenshi' maxlength="10" class="name fl">
<input type="text" style="float: left;margin-top:0px;width: 200px;margin-left:20px" name='sjhao' id='sjhao' placeholder="您的手机号" maxlength="11" class="phone fl">
<div class="operate" style="float: left;margin-top:0px;margin-left: 20px;">
<input type="hidden" name="dede_fields" value="zhenshi,text;sjhao,text;time,text" />
<input type="hidden" name="dede_fieldshash" value="95667c3e490a46f2c9163edc94950009" />
<input type="submit" class="btn fl" name="submit" value="确认提交" style="width: 150px; margin:0px; background-color: #fc9425;border: 1px #fc9425 solid;" />
</div> </div> </div> </div> </div>
</form>
<script language="JavaScript" type="text/javascript">
function saveIt()
{
with(gbook)
{
if (name.value=="")
{
alert('请填写姓名!');
name.focus();
return false;
}
if (sjhao.value=="")
{
alert('请填写手机号!');
sjhao.focus();
return false;
}
var myreg = /^((1[0-9][0-9]{1})+\d{8})$/;
if(!myreg.test($("#sjhao").val()))
{
alert('请填写正确的手机号码!');
sjhao.focus();
return false;
}
else
{alert("预约成功,我们会在24小时内与您联系确认,请保持电话畅通!");
document.getElementById("frm5").submit();
return true;
}
if (mail.value.length!=0)
{
if(
mail.value.charAt(0)=="."||
mail.value.charAt(0)=="@"||
mail.value.indexOf('@')==-1||
mail.value.indexOf('.')==-1||
mail.value.indexOf("@")==mail.value.length-1||
mail.value.lastIndexOf(".")==mail.value.length-1
)
{
alert('邮箱地址格式不正确!');
mail.focus();
return false;
}
}
if (nr.value.length>150)
{
alert('留言内容太多!');
nr.focus();
return false;
}
}
}
</script>
好了教程结束
织梦DedeCMS自定义表单留言添加手机号码和邮箱验证
如没特殊注明,文章均为狐灵科技原创,转载请注明 "织梦自定义表单留言手机号不弹窗显示 直接网页显示























































