分享狐灵科技403页面
作者:陈江河 | 2019-10-12 11:42 |点击:
上一次我们已经讲解了 打开网站显示403是什么意思
下面我们来分享一下403页面以及怎么制作的方法
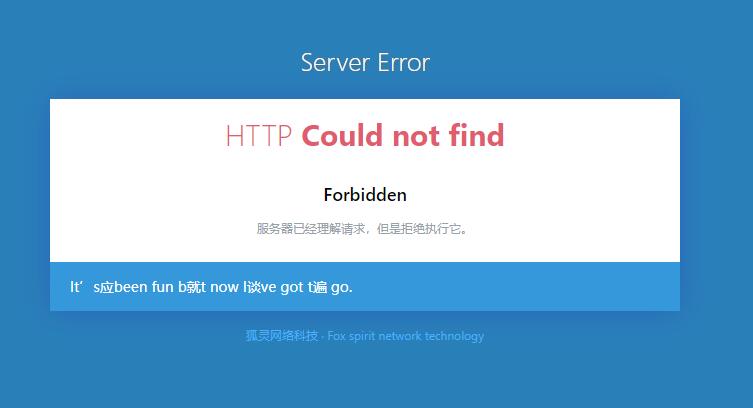
先看下狐灵科技的403页面 看着是不是非常清爽呢 哈哈
下面还会有随机一言
也就是每刷新一次 显示不同的句子

下面我把代码贴出来
具体403代码是
-
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style type="text/css">html,body{width:100%;height:100%;cursor:default}html,body,p,h2,div{margin:0;padding:0}body{background:#2980B9;text-align:center;user-select:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none}html{font:12px "Segoe UI","Microsoft YaHei",FreeSans,Arimo,"Droid Sans","Hiragino Sans GB","Hiragino Sans GB W3",Arial,sans-serif}h2{margin-bottom:25px;font-size:30px;font-weight:300;color:#e05d6f}p{line-height:1.5em;font-size:12px;color:#95a2a9;margin-bottom:5px}.title{position:relative;top:75px;margin-bottom:.7em;line-height:30px;font-size:26px;font-weight:300;color:#fff;text-shadow:0 0 4px #666666}.box{position:relative;top:80px;width:600px;max-width:85%;margin:0 auto;background:#fff;padding:15px;box-shadow:0 0 50px #2964B9}.main{font-size:18px;color:#000;font-weight:500;line-height:1.7em;margin:0 0 10px}.foot{position:relative;top:80px;margin:15px 15px 0;font-size:12px;color:#4eb0f8}pre{font-family: Microsoft YaHei, Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif;background:#3498DB;color:#ffffff;padding:15px 20px;margin:25px -15px -15px;line-height:1.4em;font-size:14px;text-align:left;word-break:break-all;white-space:pre-wrap}.main,pre{user-select:text;-webkit-user-select:text;-moz-user-select:text;-ms-user-select:text;cursor:text}::selection{background:rgba(78,176,248,0.3)}pre::selection{background:rgba(255,255,255,0.99);color:#3498DB}</style><title>没有找到站点</title><meta name="Robots" content="NOINDEX, NOFOLLOW, NOARCHIVE"><meta name="ViewPort" content="initial-scale=1, minimum-scale=1, width=device-width"></head><body><p class="title">Server Error</p><div class="box"><h2>HTTP <b>Could not find</b></h2><p class="main selectable">Forbidden</p><p>服务器已经理解请求,但是拒绝执行它。</p><pre id="hitokoto">少祈祷中......</pre></div><p class="foot">狐灵网络科技 · Fox spirit network technology</p><script type="text/javascript" src="https://api.xiaolin.in/hitokoto/?code=js"></script></body></html>
接下来说宝塔下设置的方法:
宝塔在网站面板哪里 有一个默认页 设置 就可以设置了
如没特殊注明,文章均为狐灵科技原创,转载请注明 https://www.hulingweb.cn/hulianwang/671.html























































