Iconfont 远程引用教程
作者:狐灵科技 | 2019-09-28 09:55 |点击:
首先打开阿里巴巴矢量图标库
官网地址:https://www.iconfont.cn
然后找到自己喜欢的图标 加到购物车
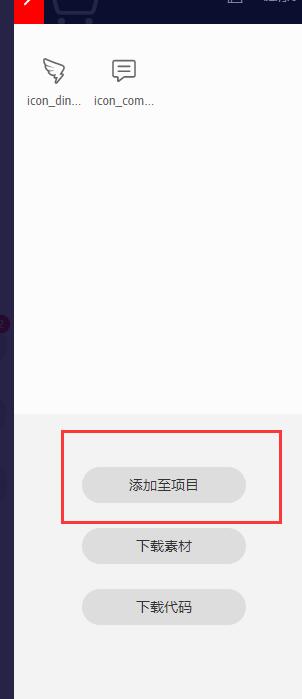
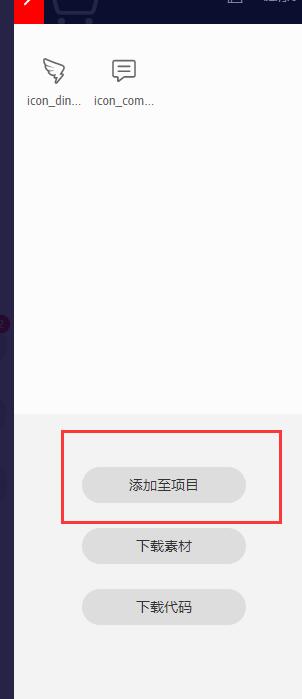
然后添加到项目

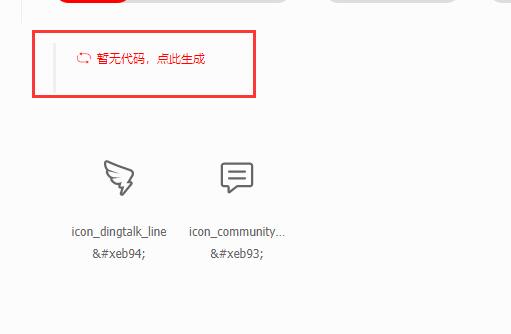
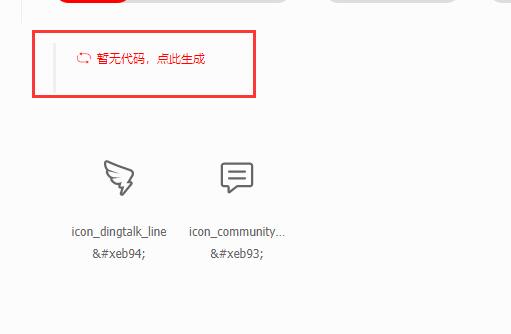
生成代码

然后点击 Font class 中间这个图标
会有一个css 我们调用这个css 比如我的
官网地址:https://www.iconfont.cn
然后找到自己喜欢的图标 加到购物车
然后添加到项目

生成代码

然后点击 Font class 中间这个图标
会有一个css 我们调用这个css 比如我的
//at.alicdn.com/t/font_1439580_uztz1m4q6vl.css
调用
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_1439580_uztz1m4q6vl.css">
然后需要用什么图标直接复制即可
拓展阅读:
Iconfont使用方法的详细教程,html怎样引入iconfont
如没特殊注明,文章均为狐灵科技原创,转载请注明 https://www.hulingweb.cn/hulianwang/645.html























































