
-
首页
-
网站建设
-
优化推广
-
案例
方案
电商平台

电商网站开发
E-commerce & System
微信营销
资讯
我们
联系

联系
Contact Us
-

- 联系方式
- 业务热线: 023-68168040
- 邮箱: foxl@hulingweb.cn

- 人才招聘
- HR邮箱:
- 190014322@qq.com

精准传达 • 价值共享
洞悉互联网前沿资讯,探寻网站营销规律
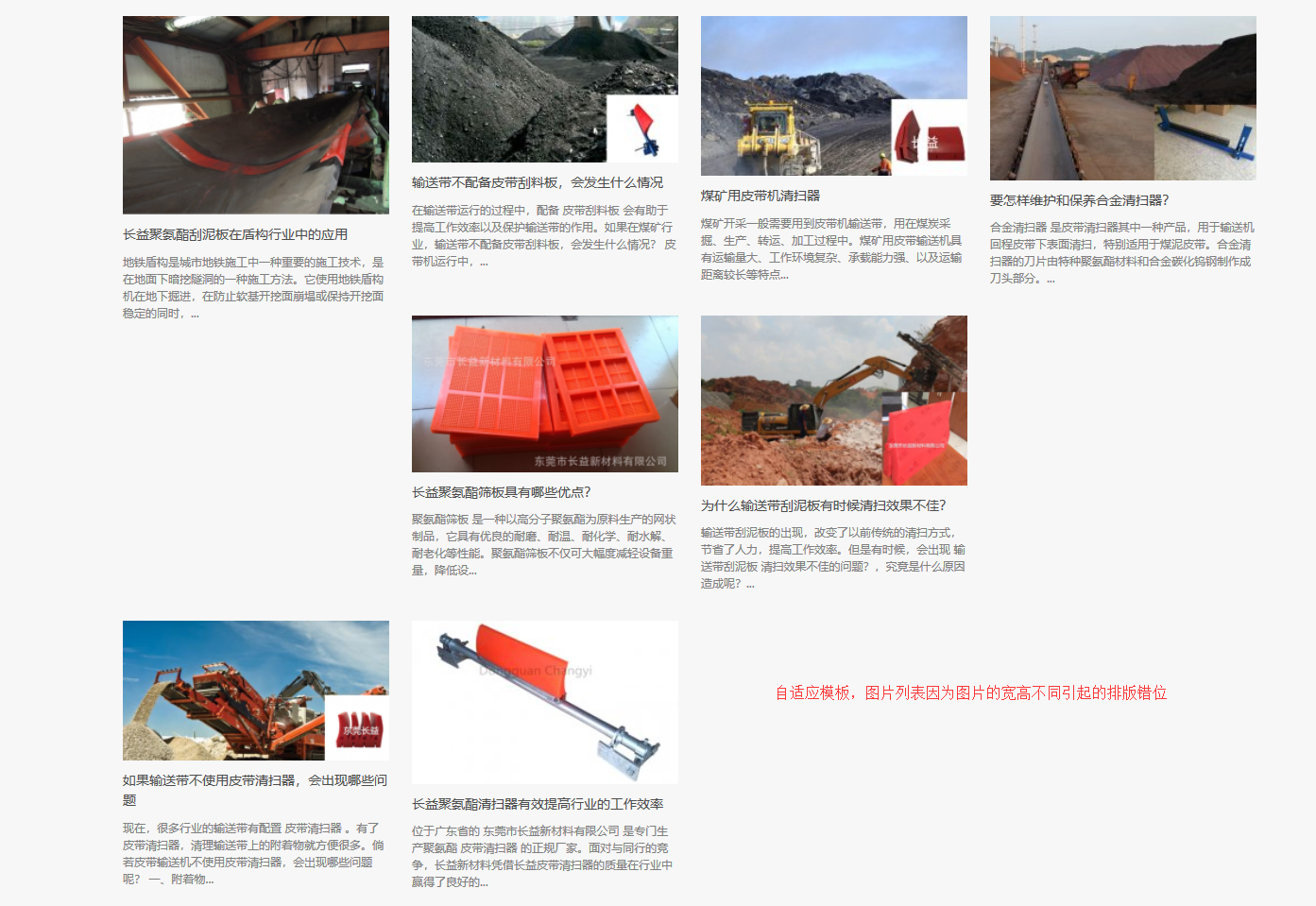
css3响应式图片列表高度不同导致页面错位解决方法
作者:狐灵科技 | 2019-09-02 11:23 |点击:
响应式图片列表高度不同导致页面错位

前端html代码分析
由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可
例如上面列子的
.portfolio-list li:nth-child(4n+5) { clear:left; }
这样添加好css代码后,可解决错位问题
关于狐灵科技
+狐灵致力于互联网品牌建设与网络营销,专业领域包括 网站建设、 SEO优化、移动互联网营销、高端网站建设、高端网站设计、品牌网站定制开发、营销策划推广电子商务、移动互联网营销、 为不同类型的客户提供良好的互联网应用定制解决方案,我们将策略和执行紧密结合,且不断评估并优化我们的方案,为客户提供一体化全方位的互联网品牌整合方案!
我们的优势
多项网站设计传播大奖
营销型网站建设专家
自主研发网站管理系统
B2C电商网站建设供应商
完善的售后服务体系
我们的不同
+在我们的对手消耗大量的时间停留在碎片化的互联网设计或者程序实现的时候,我们已经开始把数字化品牌建设和网络传播进行了整合。我们提供从前期的网站品牌分析策划、网站设计、创意表现、系统开发以及后续网站运营反馈建议等一系列服务,帮助企业打造创新的互联网品牌经营模式与有效的网络营销方法,为所有谋求长远发展的企业品牌贡献全力!
公司地址:重庆市九龙坡杨家坪重百大楼21-8 | 业务热线:023-68168040
Copyright © 2017-2020 Fox spirit Network. 狐灵科技 版权所有
| 渝ICP备19005721号-1 ![]() 渝公网安备 50010702505582号
渝公网安备 50010702505582号
专业团队为您提供 重庆网页设计, 品牌网站设计,营销型网站制作,SEO优化关键词排名推广等服务,建网站就找狐灵科技! | TAG标签 | 网站建设地图 | 网站地图

















































